On-Page Teknik SEO Untuk Peringkat Pada Halaman Pertama - 2017 Edition

Setiap e-commerce pemilik ingin meningkatkan tingkat konversi mereka dan mengurangi tarif mereka keluar. Dan, studi menunjukkan bahwa salah satu alasan utama mengapa tarif exit dapat memukul atap kinerja pemuatan laman miskin.
Di bawah, Anda akan menemukan penjelasan mengapa kecepatan halaman harus fokus Anda berikutnya untuk situs e-commerce Anda jika Anda ingin membuat toko Anda sebagai menguntungkan mungkin (yang aku asumsi Anda lakukan).
Mengapa beban kecepatan halaman begitu penting?

Ini jelas masuk akal untuk meningkatkan kecepatan load halaman Anda sebanyak mungkin.
Potensi pelanggan benar-benar bisa mendapatkan frustrasi dan kecewa dengan situs Anda jika mereka menemukan bahwa mereka harus menunggu lama untuk halaman untuk memuat. Ini adalah alasan utama mengapa tingkat keluar (tingkat di mana pengunjung ke halaman keluar situs Anda pada halaman tertentu) dapat mulai mendaki.
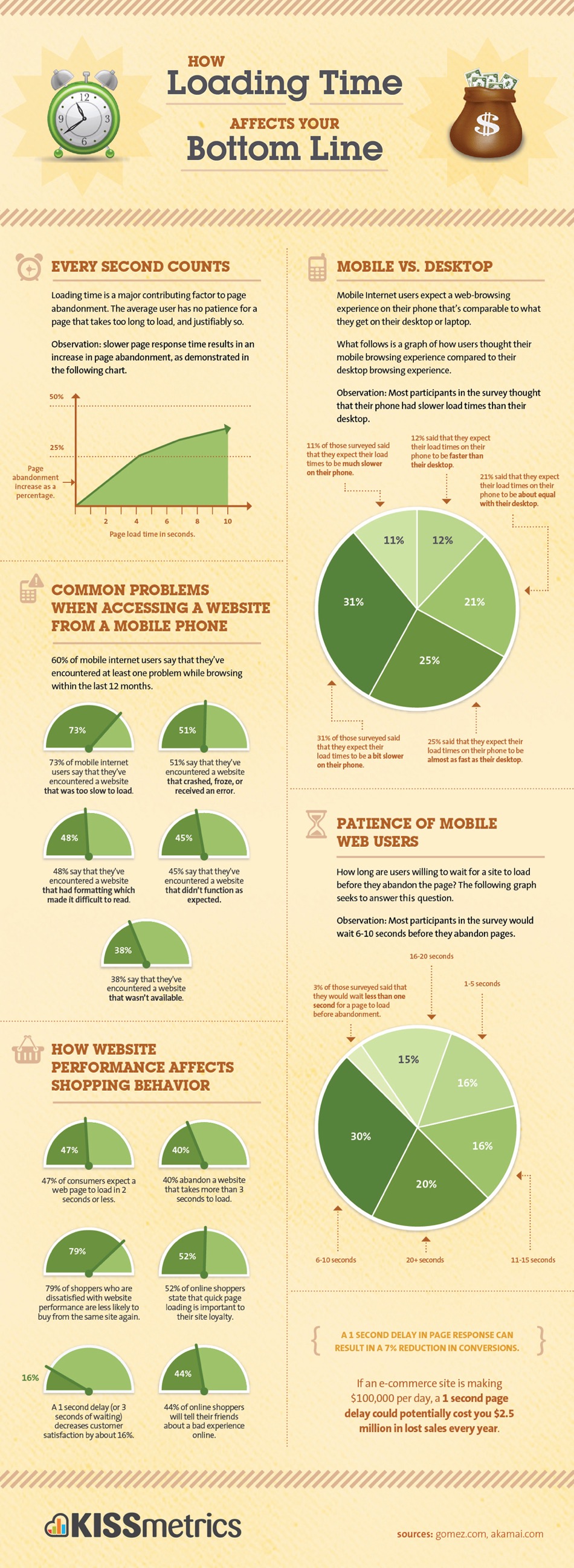
Gomez.com baru-baru ini melakukan penelitian yang menunjukkan bahwa lebih dari setengah dari pengguna internet berharap website untuk memuat dalam waktu 2 detik. Lagi dari itu, dan mereka dapat mulai menekan menonton mereka, frustrasi, dan bersiap-siap untuk klik dari situs Anda untuk melihat apakah salah satu pesaing Anda menawarkan pengalaman e-commerce dengan beban kinerja yang lebih baik halaman.
Sebuah studi oleh Akami menemukan bahwa sekitar tiga-perempat dari pengguna web tidak akan kembali ke situs web jika, dalam pengalaman mereka, butuh lebih dari empat detik untuk memuat.

Jadi, jika Anda ingin memenuhi harapan mereka, sangat penting untuk memastikan bahwa semua halaman beban situs Anda dalam waktu maksimal dua detik.
Bercabang ke situs mobile Anda
Itu selalu ide yang baik untuk memiliki versi mobile dari situs Anda . Studi ke penggunaan smartphone telah menunjukkan bahwa sekitar dua pertiga dari pengguna smartphone menggunakan ponsel mereka untuk mengakses web.
Apa yang lebih, ini adalah tren. Jumlah orang yang mengakses versi mobile situs e-commerce juga diperkirakan akan tumbuh karena penggunaan smartphone meningkat.
Namun, satu hal yang harus diperhatikan adalah bahwa versi mobile website akan cenderung untuk memuat lebih lambat dari versi web 'tradisional'.
Ini berarti bahwa Anda tidak bisa hanya membuang kode yang sama yang Anda gunakan untuk versi web dari situs Anda ke versi mobile. Sebaliknya, Anda akan perlu rejig bahwa kode untuk merampingkan sehingga situs mobile Anda memiliki yang penting dua detik atau kurang beban kinerja halaman.
Garis bawah-
Saat menguji kecepatan loading halaman Anda, mengujinya pada kedua web dan versi mobile dari situs Anda.
Bagaimana cara memeriksa beban kecepatan halaman saya?
Memeriksa kecepatan buka halaman Anda sebenarnya cukup sederhana, terutama karena Google baru-baru ini merilis beberapa alat online gratis untuk memungkinkan Anda untuk melakukan hal itu.
Periksa Page Speed online , misalnya, yang merupakan alat yang dikembangkan oleh Google Labs. Anda dapat mengintegrasikan Page Speed online ke situs Anda sebagai perpanjangan, atau Anda hanya dapat menggunakannya sebagai alat berbasis web.
Krusial, Page Speed Online akan dapat memberitahu Anda jika halaman Anda memuat terlalu lambat dan juga menyarankan beberapa pilihan untuk meningkatkan kinerja pemuatan halaman Anda.
Untuk lebih lanjut tentang memeriksa beban kecepatan halaman, baca:
Tiga cara kunci untuk mendapatkan halaman tersebut memuat lebih cepat
Ada beberapa cara untuk meningkatkan kecepatan di mana halaman Anda memuat. Di bawah, tiga dari orang-orang kunci:
1. alat kompresi GZIP. Itu bisa dimengerti jika Anda tidak ingin mengorbankan orang-orang besar, gambar definisi tinggi yang indah untuk membuat kinerja buka halaman Anda sedikit lebih cepat. Tapi dengan kompresi GZIP, Anda tidak perlu. GZIP dapat mengurangi ukuran file pada website Anda hingga 70%, tanpa mengorbankan kualitas gambar atau grafis lainnya.
2. Simpan CSS dan skrip sebagai file eksternal. Salah satu hal penting yang dapat memperlambat halaman Anda karena mereka memuat mengalami stylesheet Anda memuat setiap kali pengunjung Anda mengklik ke halaman baru di situs web Anda. Menyimpan CSS dan skrip sebagai file eksternal menghindari masalah ini karena itu berarti bahwa semua file-file ini hanya perlu memuat sekali untuk website Anda untuk bekerja sempurna - dan tentu saja, ini berarti bahwa setiap halaman akan memuat lebih cepat.
3. Gunakan cache. Aktifkan pengaturan cache sehingga jika halaman Anda berada dalam bahaya memuat sedikit lebih lambat, website Anda dapat mengandalkan versi cache bukan . Jika Anda memperbarui persediaan Anda secara teratur, mereka akan memberikan tampilan yang sama dan merasa sebagai versi up-to-date. Anda harus mempertimbangkan menggunakan CDN untuk melayani halaman Anda & gambar. Anda dapat menggunakan MaxCDN atau KeyCDN yang direkomendasikan oleh sebagian besar pro. Berikut adalah lebih banyak pilihan untuk CDN .
Ada banyak cara lain yang dapat meningkatkan kinerja buka halaman Anda di luar tiga metode utama ini. Coba menggunakan metode selain HTML untuk mengubah ukuran gambar Anda, misalnya, dan mencoba dan menggunakan jaringan berkinerja terbaik yang Anda bisa.

Sumber: Baufritz.com

Sumber: Baufritz.com
Anda dapat menyimpan banyak KBS tanpa kehilangan kualitas.
Seberapa cepat harus halaman saya menjadi beban pada tahun 2017?
Seperti 2.017 pendekatan, sudah pasti layak berpikir tentang pengunjung Anda untuk tahun depan.
Hobo Web telah melakukan studi ekstensif tentang bagaimana kecepatan buka halaman mempengaruhi kinerja dan grafik mereka menunjukkan bahwa dampak negatif pada tingkat konversi diabaikan (5% atau lebih rendah) ketika halaman mengambil detik atau kurang untuk memuat. Ketika halaman memuat secepat ini, apalagi, setiap tingkat keluar yang Anda dapatkan untuk halaman ini kemungkinan besar disebabkan oleh faktor-faktor lain selain kecepatan buka halaman.
Jadi, meskipun studi yang dikutip di awal artikel ini menunjukkan bahwa Anda perlu menjaga beban kecepatan halaman Anda di bawah dua detik, mengapa tidak melebihi harapan pengunjung Anda 'pada tahun 2017? Mencoba dan mengurangi beban kecepatan halaman Anda untuk 1 detik atau kurang dan menonton mereka tingkat konversi melambung!
sumber : https://www.shoutmeloud.com/on-page-seo.html
sumber : https://www.shoutmeloud.com/on-page-seo.html
0 Response to "On-Page Teknik SEO Untuk Peringkat Pada Halaman Pertama - 2017 Edition"
Post a Comment