Add 6 Stylish Custom Search Boxes To Blogger
There's an unspoken rule in the world of web design that says that every website have a search box. You can, and should, design a custom search gadget to Blogger that contributes to the theme of your site while providing some key benefits to both your customers and you.

For newer customers who want to get a feel for your site before investing any more time, it gives them the chance to look for their interests on both eCommerce sites and blog sites.
Bloggers might not have products to offer, but adding a custom search gadget to Blogger can help site analytics and SEO. Google Analytics offers a tool that will track all the searches performed by your search bar, so that you can use this data when improving your keyword usage and content choices. Google web crawlers and search engine bots will also test out phrases in these boxes on the rare occasion to make sure that all your content leads to somewhere creates a closed loop.






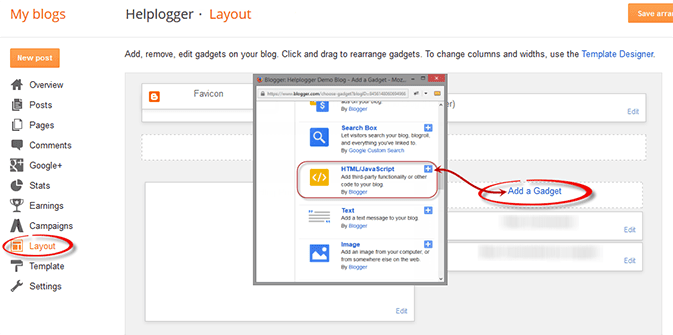
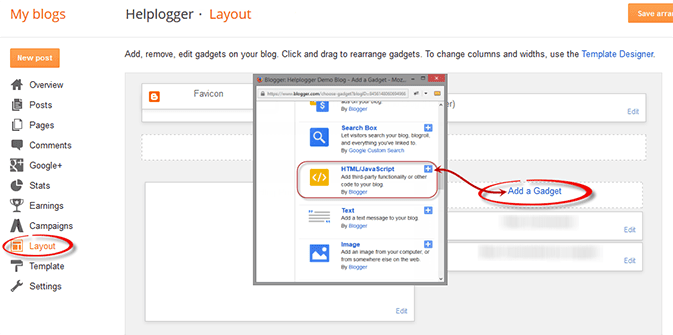
Step 2. Choose HTML/JavaScript from the pop-up window > paste the code of the search box inside the empty box.
Step 3. Press Save.


Benefits to Customers
Search boxes not only help to increase your website's design usability, but they're very convenient to site visitors and regulars. For those that have been to your site before, they know what they want and they want it now. These are the impatient people who don't feel like wading through different links. If you don't accommodate this problem you might risk losing those readers.For newer customers who want to get a feel for your site before investing any more time, it gives them the chance to look for their interests on both eCommerce sites and blog sites.
Benefits To You
Adding a custom search gadget to Blogger perhaps best benefit eCommerce sites because it's an industry that inherently offers a lot of very specific products. For instance, if you sold clothing apparel and someone was only look for shirts, the search would result would only bring up shirts so that person can look through everything in one place.Bloggers might not have products to offer, but adding a custom search gadget to Blogger can help site analytics and SEO. Google Analytics offers a tool that will track all the searches performed by your search bar, so that you can use this data when improving your keyword usage and content choices. Google web crawlers and search engine bots will also test out phrases in these boxes on the rare occasion to make sure that all your content leads to somewhere creates a closed loop.
Add Your Own Custom Search Gadget To Blogger
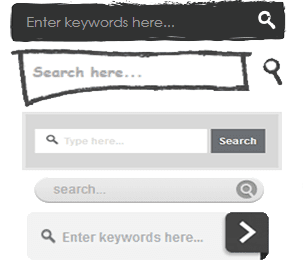
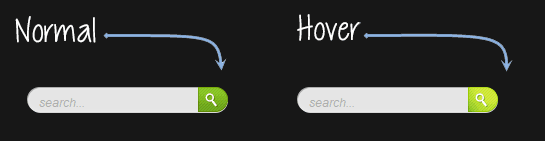
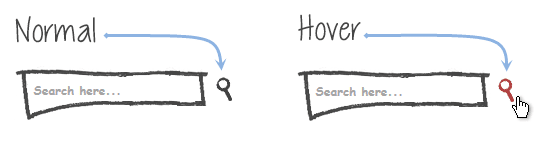
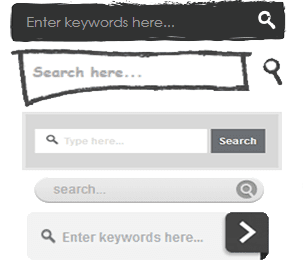
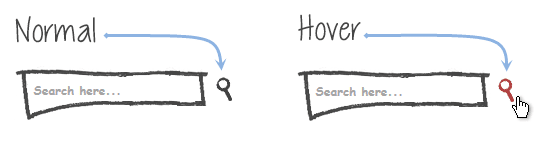
Just because you should have a search bar doesn't mean you you're restricted to what time. Your site's search bar should be easy to find and readily available whenever someone needs it, but other than that the look of the design is up to you. If you want to add a custom search gadget to Blogger, here are 6 stylish choices to pick from. Just copy the code below the search box that you want to add and follow the steps below:
<style type="text/css">
#searchbox{background:#d8d8d8;border:4px solid #e8e8e8;padding:20px 10px;width:250px}input:focus::-webkit-input-placeholder{color:transparent}input:focus:-moz-placeholder{color:transparent}input:focus::-moz-placeholder{color:transparent}#searchbox input{outline:none}#searchbox input[type="text"]{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5LSot-ieDdqKqbjG-jh9ftuGE3i4h7aTlGSJ5puTw7ng3ALnbFop79Iw7eewR5MVajlkOj_GfM5qhx6aexN60G7NY6mfnzf3p4T59oA8kWz-loN1LHoqNYxYbdYFTz-5uEzRT9V2Qjv5r/s1600/search-dark.png) no-repeat 10px 6px #fff;border-width:1px;border-style:solid;border-color:#fff;font:bold 12px Arial,Helvetica,Sans-serif;color:#bebebe;width:55%;padding:8px 15px 8px 30px}#button-submit{background:#6A6F75;border-width:0;padding:9px 0;width:23%;cursor:pointer;font:bold 12px Arial,Helvetica;color:#fff;text-shadow:0 1px 0 #555}#button-submit:hover{background:#4f5356}#button-submit:active{background:#5b5d60;outline:none}#button-submit::-moz-focus-inner{border:0}
</style>
<form id="searchbox" method="get" action="/search">
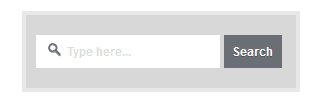
<input name="q" type="text" size="15" placeholder="Type here..." />
<input id="button-submit" type="submit" value="Search" /></form>

<style type="text/css">
#searchbox{width:240px}#searchbox input{outline:none}input:focus::-webkit-input-placeholder{color:transparent}input:focus:-moz-placeholder{color:transparent}input:focus::-moz-placeholder{color:transparent}#searchbox input[type="text"]{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5LSot-ieDdqKqbjG-jh9ftuGE3i4h7aTlGSJ5puTw7ng3ALnbFop79Iw7eewR5MVajlkOj_GfM5qhx6aexN60G7NY6mfnzf3p4T59oA8kWz-loN1LHoqNYxYbdYFTz-5uEzRT9V2Qjv5r/s1600/search-dark.png) no-repeat 10px 13px #f2f2f2;border:2px solid #f2f2f2;font:bold 12px Arial,Helvetica,Sans-serif;color:#6A6F75;width:160px;padding:14px 17px 12px 30px;-webkit-border-radius:5px 0 0 5px;-moz-border-radius:5px 0 0 5px;border-radius:5px 0 0 5px;text-shadow:0 2px 3px #fff;-webkit-transition:all 0.7s ease 0s;-moz-transition:all 0.7s ease 0s;-o-transition:all 0.7s ease 0s;transition:all 0.7s ease 0s;}#searchbox input[type="text"]:focus{background:#f7f7f7;border:2px solid #f7f7f7;width:200px;padding-left:10px}#button-submit{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiT4gPHfxo16sMXYheKSOw8ctEYRKDq7Z7uLpCVzFWBrV0PmOtly3JmHIINlnA6f32EAF2_qrL8NfqopN-gnJ4_7GUcmiyZAcmu9Pucj31OMrKVD7P4D0uzrCcM6H1vRr-WRpIyGK5PeamC/s1600/slider-arrow-right.png) no-repeat;margin-left:-40px;border-width:0;width:43px;height:45px}
</style>
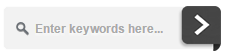
<form id="searchbox" method="get" action="/search" autocomplete="off"><input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/></form>

<style type="text/css">
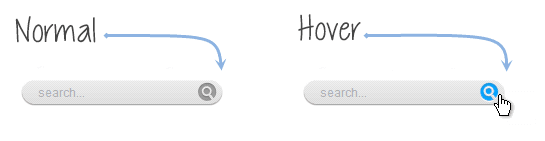
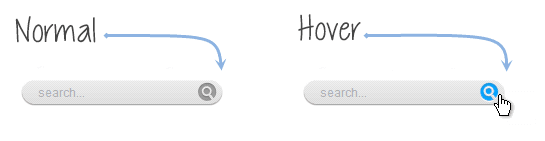
#searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiP88cYEwSyaFfEi6vqaWMkQPfI32l0tzQyCDcsMqq_pKuzKVEUZQxYhi9SM80Z0bLUxKQIUCrm4aLJb7pd1OMQqarrPqP8tmCzXHWzyEC0lbyFhyj1xpfy_GNglXldAmKeB6KqUkNQMFaT/s1600/searchbar.png) no-repeat;width:208px;height:29px}input:focus::-webkit-input-placeholder{color:transparent}input:focus:-moz-placeholder{color:transparent}input:focus::-moz-placeholder{color:transparent}#searchbox input{outline:none}#searchbox input[type="text"]{background:transparent;margin:3px 0 0 20px;padding:5px 0;border-width:0;font-family:"Arial Narrow",Arial,sans-serif;font-size:12px;color:#828282;width:70%;display:inline-table;vertical-align:top}#button-submit{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8TPTVJfLnLgRsh6aokKiCnQEy2YdnH0NbjO6axIFF4nOrXsBmTa5Ws_AMueSLhugrqXkyFWRviyW9HKt-xWa54QDIkYLV4noONsrDnDycfJ4x4sVoGRDymd_cCWlN6_wwxIut6HwJKpCF/s1600/magnifier.png) no-repeat;border-width:0;cursor:pointer;margin-left:10px;margin-top:4px;width:21px;height:22px}#button-submit:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1Cys2DCS3jrtTWOLvJ9758q5ZEFnaAHZICWGVjedETdAM1PLZOG9YcBk1wRtscDYojQAPACaaeUxDjDxJVvBpVf8GlQXo7bNTTWPBTuFmE9loBHcKpgRd8rhhkTS-XWHVuLGJctt5F9aX/s1600/magnifier-hover.png) no-repeat}#button-submit:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1Cys2DCS3jrtTWOLvJ9758q5ZEFnaAHZICWGVjedETdAM1PLZOG9YcBk1wRtscDYojQAPACaaeUxDjDxJVvBpVf8GlQXo7bNTTWPBTuFmE9loBHcKpgRd8rhhkTS-XWHVuLGJctt5F9aX/s1600/magnifier-hover.png) no-repeat;outline:none}#button-submit::-moz-focus-inner{border:0}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off"><input name="q" type="text" size="15" placeholder="search..." /><input id="button-submit" type="submit" value="" /></form>

<style type="text/css">
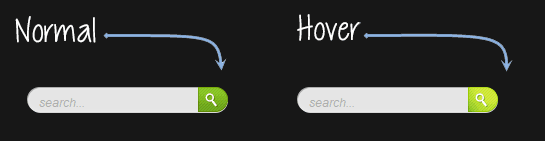
#searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbCrsm5VUjcahrGIXEtUyLjWY0M14lOgCzFJL9a0Ga3XMr0kKMpIZcZCwXgOyJiXFqE42ndPkFGf8SOczOnWR7pw1EnKZ7HF01buevMqHg0-7U9CaLvp19kuxkl6ZfpTu0AjCCloxQ7Ay-/s1600/search-box.png) no-repeat;height:27px;width:202px}input:focus::-webkit-input-placeholder{color:transparent}input:focus:-moz-placeholder{color:transparent}input:focus::-moz-placeholder{color:transparent}#searchbox input{outline:none}#searchbox input[type="text"]{background:transparent;margin:0 0 0 12px;padding:5px 0;border-width:0;font:italic 12px "Arial Narrow",Arial,sans-serif;width:77%;color:#828282;display:inline-table;vertical-align:top}#button-submit{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlNtwZTRlzFcTpMl4w8Uj7sZoISlhUBEblLVrj9RswkrwP76Wg4mMRM6hYDaqhhbj4Wz4T72wxb9sBj_rTtDUfijxWmO9JZcp5OPTf5EjJRA_FqkiDnOsgeCs0L2Fh4SZihliStsVIvJl5/s1600/search-button.png) no-repeat;border-width:0;cursor:pointer;width:30px;height:25px}#button-submit:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1yIevyVO7BVUeBZ1BVmJ1-BPfWLfCCturUowkWJv2Soao07faBcX4bgqXAFhVg-jiILQNStTR4ZqZuyShA4ejIM-hlVvzsNbBIuu2T7yLDdxWDPP8-B2V9Zv6wXXapoMhyAsr1bIVqtNH/s1600/search-button-hover.png) no-repeat}#button-submit::-moz-focus-inner{border:0}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off"><input name="q" type="text" size="15" placeholder="search..." /><input id="button-submit" type="submit" value="" /></form>

<style type="text/css">
#searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9YWStyTseUTTUmx19RXasnR3EQq7dZ5qZlcf1qC0mYHeDzkOvO7L35JR4IbY-eFpZUWbYBHOF0bLxvEKSsXMS1MR8jLx0WjyHuXA2LhDETUGp1n7vpATwZkYXwE-FDuFsnT6upbfS6gGq/s1600/search-box1.png) no-repeat;width:250px;height:65px}input:focus::-webkit-input-placeholder{color:transparent}input:focus:-moz-placeholder{color:transparent}input:focus::-moz-placeholder{color:transparent}#searchbox input{outline:none}#searchbox input[type="text"]{background:transparent;padding:2px 0 2px 20px;margin:10px 15px 0 0;border-width:0;font:bold 16px "Brush Script MT",cursive;color:#595959;width:65%;display:inline-table;vertical-align:top}#button-submit{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZRLPuwTEmQl99fERHvZn3CFfjbnMnVdEqhQHQDQgTYzcY5AiJ1Yi4MwF-h9zaDBRPcNYFxOTUz_pKx_pj40tApfwcI_KCn_1uOWd8U9otDPimE95-v9SxZK1IUWI6FrAg3z6QWSNSr4JK/s1600/magnifier.png) no-repeat;border-width:0;cursor:pointer;margin-top:10px;width:19px;height:25px}#button-submit:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMXyPG-9ibpPJT0eXUS_tlQykjmtDYWXHHeYEQCxPo-jkjyOqpPv3gi2_oNL3afXaWXB47SHjpJfrWqw0KmSWeMGVpfcJSu2tz-2LC63-YfLRdE_LtUwm4GGyPj3Szv6u3Y8SpQQmJ2Vfo/s1600/magnifier-hover.png) no-repeat}#button-submit:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMXyPG-9ibpPJT0eXUS_tlQykjmtDYWXHHeYEQCxPo-jkjyOqpPv3gi2_oNL3afXaWXB47SHjpJfrWqw0KmSWeMGVpfcJSu2tz-2LC63-YfLRdE_LtUwm4GGyPj3Szv6u3Y8SpQQmJ2Vfo/s1600/magnifier-hover.png) no-repeat;outline:none}#button-submit::-moz-focus-inner{border:0}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off"><input class="textarea" name="q" type="text" size="15" placeholder="Search here..." /><input id="button-submit" type="submit" value="" /></form>

<style type="text/css">
#searchbox{width:280px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj39Hb1Mi2bTiWobaWfTJoOJ8IHf3C5F2QGJmyhYjaE7suDlzB4S6UFrPnrj-2ss5cznPHvwVxHNHeYtfddrSKUOO9CY69auxtK0Jyj4ZZRJVE24f2xNZek73R22CpShyphenhyphen6eN8ZxtnzsiZcu/s1600/search-box.png) no-repeat}#searchbox input{outline:none}input:focus::-webkit-input-placeholder{color:transparent}input:focus:-moz-placeholder{color:transparent}input:focus::-moz-placeholder{color:transparent}#searchbox input[type="text"]{background:transparent;border:0;font:14px "Avant Garde",Avantgarde,"Century Gothic",CenturyGothic,"AppleGothic",sans-serif;color:#f2f2f2!important;padding:10px 35px 10px 20px;width:220px}#searchbox input[type="text"]:focus{color:#fff}#button-submit{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjomuhW3cH8VSwl6yU2UJxL6gdIT2Gix6hIyqBc44lnL07PzOmMzkW2p_JGXXv5tb1E8RpMhPYuv3AVR2loHL14Kk7LkfSC1wss17_8Oy7LwmqNYpjsKI544erXocg-A3oP3lpAK6YTON4/s1600/search-icon.png) no-repeat;margin-left:-40px;border-width:0;width:40px;height:50px;cursor:pointer}#button-submit:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhyphenhyphen_3OFO__IPDrrv0byQ1RON5W1LRtTg5jf3nHUT05-pUcbqqE85nKYLwU3EXT3-IoTYmN4De5c8EzBlhZducw9MRB3YZ_4KLj1iA0qyiGtPzzh3dqcXBjbXxaZEfdMJyB_5fGnDGcxgTK/s1600/search-icon-hover.png)}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off"><input name="q" type="text" size="15" placeholder="Enter keywords here..." /><input id="button-submit" type="submit" value=" "/></form>
Steps: How to Add a Custom Search Box to Blogger
Step 1. Log in to your Blogger account, then go to Layout > click on the 'Add a gadget' link on the left side.Step 2. Choose HTML/JavaScript from the pop-up window > paste the code of the search box inside the empty box.
Step 3. Press Save.

0 Response to "Add 6 Stylish Custom Search Boxes To Blogger"
Post a Comment